[Streamlit] python 지식만으로 웹사이트 만들기
Streamlit — The fastest way to create data apps
Streamlit is an open-source app framework for Machine Learning and Data Science teams. Create beautiful data apps in hours, not weeks. All in pure Python. All for free.
www.streamlit.io
Streamlit 웹사이트 메인 페이지. "The fastest way" ?? 인정인정
한동안 파이썬 함수를 웹사이트로 만들고 싶어서 구글링하고 다녔는데
다들 말만 엄청 간단하다!! 완전 쉽다!!라고 해놓고 이해가 하나도 안 가서 포기하고 있었다
근데 진짜진짜 파이썬만 알아도 웹사이트 바로 만들 수 있는 사이트
그것도 무료
짱이담

1. streamlit 회원가입하기
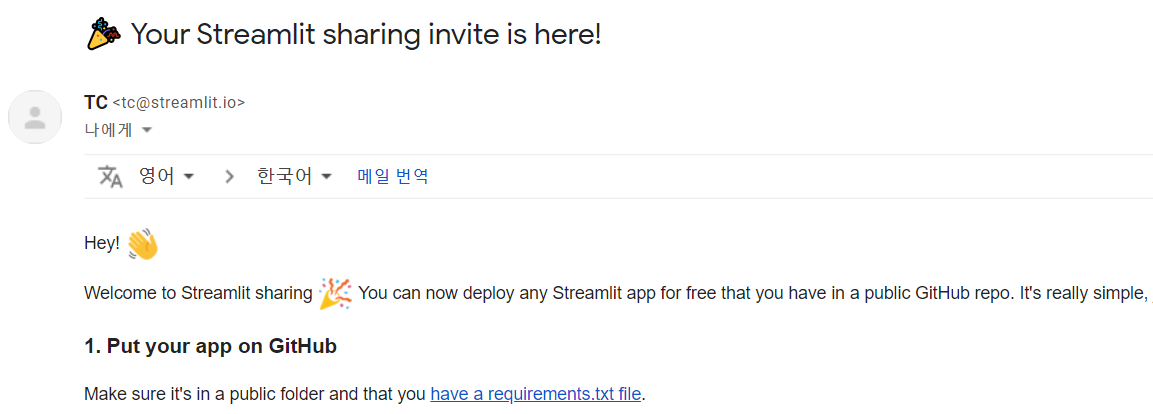
2. invitation 신청하기
- invitation 받기 전에 deploy는 할 수 없지만 local에서 코딩한 결과를 확인할 수는 있다
streamlit run [파일이름].py
- 나는 12시간도 안 되서 메일 받은 것 같다. 메일 도착 시간은 한국 기준 오전 5시쯤

3. invitation 받으면 app deploy 하기 ~
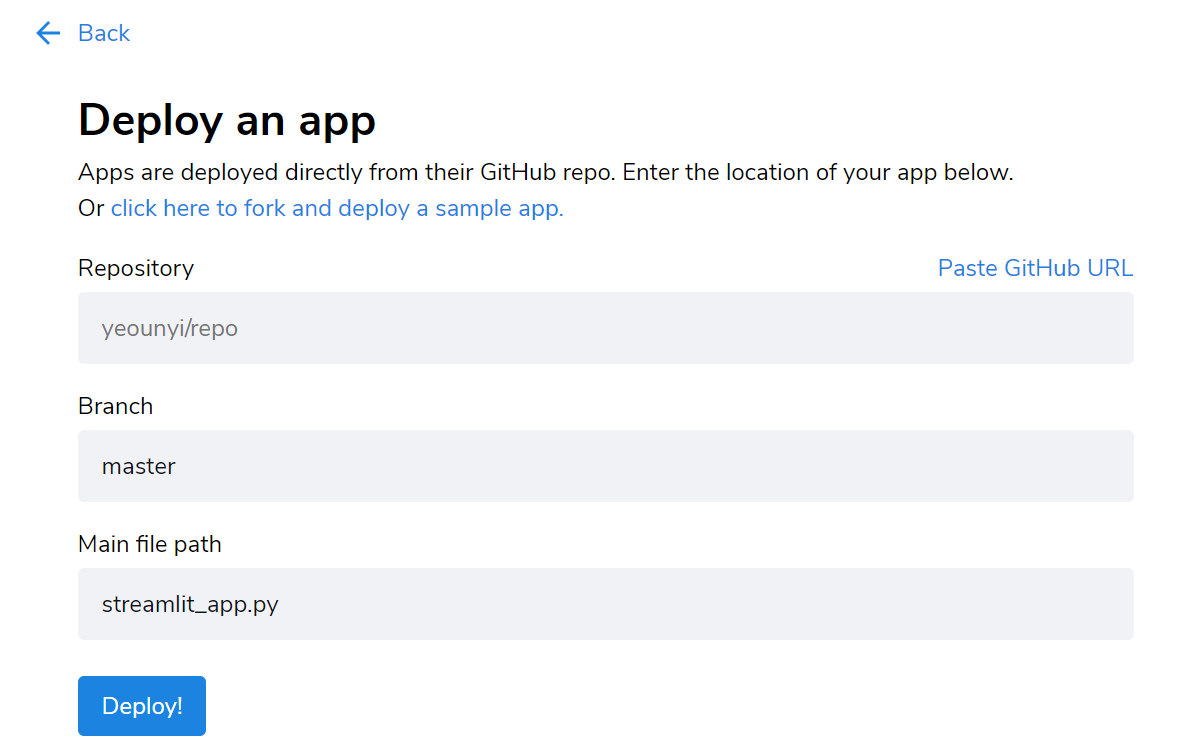
- New App 버튼을 누르면 다음과 같은 페이지가 뜬다
- Gitub에서 app으로 만들고 싶은 repo를 선택
- branch, main file도 선택
- Deploy 버튼 누르면 완료

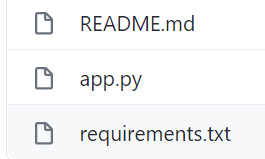
Github repo 안에는 이렇게 2개만 있으면 된다
- requirements.txt
- main app python file

requirements.txt 파일도 처음 만들어봤다
pip freeze > requirements.txt
app.py에선 그냥 python으로 코딩하고 웹페이지로 만들고 싶은 부분만 streamlit 이용해서 써주면 된다.
import streamlit as st
# title 쓰기
st.title('제목 쓰세요')
# 그냥 text 쓰기
st.write('아무거나 쓰세요')
# markdown tag 쓰고 싶으면
st.markdown('<h1>태그를 쓸 수 있어요</h1>')
# user input 받기
st.text_input('사용자 입력을 받아보세요: ')
# 이외에도 다양한 기능 엄청 많다~
st.button
st.sidebar
내가 streamlit으로 처음 만든 웹페이지
share.streamlit.io/yeounyi/hangul2alphabet/main/app.py
url 주소를 좀 간편하게 수정하고 싶지만 그건 내가 공짜로 너무 많은걸 바라는 거겠지~? ㅋㅋ