React Native 어플 안에서 소리 재생하기
2021. 6. 25. 21:17ㆍcoding
반응형
만들고 있는 어플 안에 개구리 그림이 있는데
기능이랑 상관없이 그냥 개구리를 누르면 개구리 소리가 나면 좋겠다고 생각했다 귀여우니까~
그래서 주기능과 아무 상관없지만 소리 재생하는 삽질을 시작했다 ...
1. 재생하고 싶은 파일을 다운로드한다
난 mp3 파일이었는데 어느 확장자들이 가능한지는 모르겠다
폰트와 비슷하게 assets 폴더 안에 넣어줬다
2. 어플 디렉토리로 이동해서 npm i expo-av
라이브러리 설치해주기
3. App.js에 다음과 같이 코드 추가해주기
import { Audio } from 'expo-av';
export default class extends React.Component {
...
async playSound() {
const sound = new Audio.Sound();
try {
// 저장한 path로 음원 파일 불러오기
await sound.loadAsync(require('./assets/frog.mp3'));
// 음원 재생하기
await sound.playAsync();
} catch (error) {
// An error occurred!
}
}
...
<TouchableOpacity style={styles.frogContainer} onPress={() => this.playSound()}>
<Image style={styles.frog} source={require('./frog.png')} />
</TouchableOpacity>
여기까지하면 소리가 나긴 났다..
핸드폰에선 클릭하자마자 소리가 났는데 태블릿에선 한 10번쯤 눌러야 한 번 소리가 남
그리고 더 미스테리한 것은 style에서 left, bottom 등으로 위치를 조정하면 클릭이 안 됨!
TouchableOpacity라면서 터치가 안 됨!!!
별로 중요한 기능도 아니라서 걍 포기할까 하다가
은혜로운 스택오버플로우 답변을 만났다 ^_^

아직도 저게 뭔 의미인진 모르지만
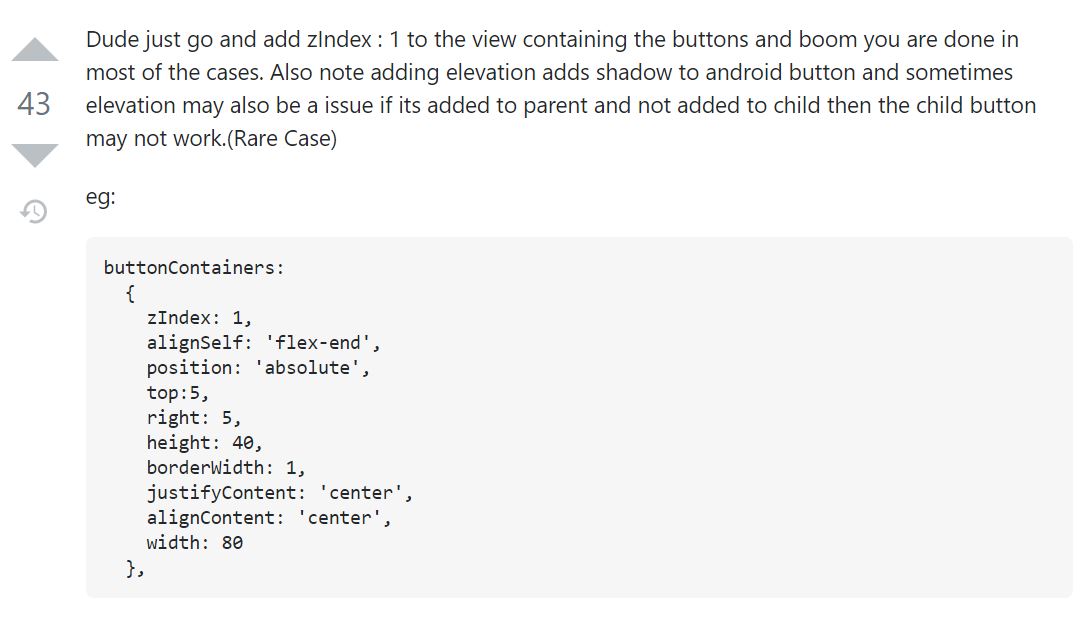
그냥 zIndex: 1 을 style에 추가해줬더니 아주 잘 해결됐다
터치가 엄청 잘 되고
태블릿에서도 바로바로 소리가 나온다
아주 훌륭해~~~
반응형
'coding' 카테고리의 다른 글
| React Native Modal 바깥 부분 터치해서 닫기 (0) | 2021.07.03 |
|---|---|
| React Native 화면 크기별로 폰트 사이즈 변경하기 (0) | 2021.06.25 |
| React Native <Text> 길이 제한하기 (0) | 2021.06.21 |
| React Native 광고 삽입하기 (0) | 2021.06.17 |
| React Native 내가 다운받은 폰트 파일 적용하기 (0) | 2021.06.17 |